2011 5 4 03:04 PM 3048 次查看
分类:JavaScript 标签:jQuery, JavaScript
今天jQuery 1.6版发布了。
新增的API和性能改进我就不提了,只提一个重要的改动:区分DOM的attributes和properties。
这2个词的中文翻译都是属性,有时候后者会被译为特性,不过我还是直接用英文吧。前者表示从文档中获取的状态信息,后者则表示文档的动态状态信息。更通俗地来说,HTML文档里是怎么样的状态,attributes就是怎样的;而JavaScript可以通过DOM API来更改DOM的状态,表单控件(如文本框)的状态也可以被用户使用键盘、鼠标等修改,这些被动态更改后的状态就由properties表示。
2011 5 4 12:00 PM 1942 次查看
分类:Google App Engine 标签:Google App Engine
今天凌晨,GAE SDK 1.5.0 Prerelease版发布了。改动很多,但是由于没文档,不少东西我也不清楚,所以只翻译一些我感兴趣的:
- 任务队列的参数大小增大。(超过后只能使用数据库来保存参数,所以这个改动很有意义。)
- HTTP请求和响应大小增大为32MB。(做代理更方便了。)
- 创建新应用时,High Replication Datastore将作为缺省设置,以取代Master/Slave Datastore。
- 任务队列的执行速率增大到500/s。(貌似一般应用也有500QPS的限制。)
- db.py新增异步操作:get_async()、put_async()、delete_async()和allocate_ids_async(),调用函数返回值的get_result会阻塞直到拿到数据。
其他的就等正式版发布再翻译吧~
2011 4 27 09:55 PM 2192 次查看
分类:Google Chrome 标签:Google Chrome
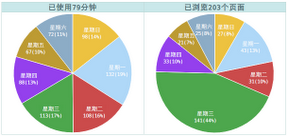
作为一个Chrome重度依赖者,我总想知道自己在Chrome上花了多少时间,访问过多少个网页。于是乎花了2天时间,捣鼓出了My Counter这个插件。


2011 4 26 06:34 PM 1888 次查看
分类:Google Chrome 标签:Google Chrome
最近在做一个记录Chrome使用时间的插件,遇到了一个小问题:我有事没事就开着Chrome,当它在后台运行时,也算入使用时间就显得不合理了。
翻了一下文档,没有找到这样的API,于是只能组合起来尝试了。最终发现先用chrome.windows.getLastFocused()获取最后被选中的窗口,然后判断它的focused属性,就能知道是否为当前窗口了。
2011 4 21 09:49 PM 4290 次查看
分类:Google Chrome 标签:Google Chrome
自从又买了台电脑后,我一直对如何同步2台电脑的Chrome标签页感到苦恼,最终还是决定自己写个插件了。
2011 4 15 04:40 AM 5806 次查看
分类:Shell 标签:UNIX, Shell
昨晚突然想统计一下项目的代码行数,不过IDE没有提供这个功能,于是只能自己实现了。
我最先想到的就是用Python了。方法很多,例如用os.walk()来遍历目录,然后过滤文件后缀名为源代码的(如py、html、js和css),再按行读取每个符合的文件,合计所有文件的行数。粗略看上去要2个循环和一个正则表达式。如果不按行读取,而是直接读完再查找'\n'的数目,则可以减少一个循环,不过当需求变更为不统计空行时,它就变得不够通用了。
但又想到自己在用Mac OS X,这种问题交给shell来解决不是更轻量级么?幸运的是,很快我就找到了遍历目录的find和统计行数的wc命令。
2011 4 7 06:18 PM 2738 次查看
分类:Google Chrome 标签:Google Chrome
忘了从何时开始,Google把“http://”从Chrome的地址栏里给删除了,让我非常不爽。
首先是切换到https不得不输入“https://”这么一长串,其次是复制域名会自动带上“http://”,最后是ftp子域会自动加上“ftp://”。
忍了很久以后我终于忍不住了,本想去提个issue,没想到找到了Issue 41467: URL bar no longer shows http://,而Google已经把它的状态标记为WontFix了。
看到这我真忍不住想骂Google了,不过骂了也没用,还是自己找解决办法吧。既然自己不会改Chrome源码,写个插件来强插总行了吧=。=
2011 4 4 03:40 PM 14122 次查看
分类:JavaScript 标签:JavaScript
上个月曾经看到一篇《Abusing the HTML5 History API for fun (and chaos)》,当时只是觉得很有趣,但由于忙工作而没去细看。今天把它从Google Reader里翻了出来,顺便把学到的知识记录在此。
2011 4 1 12:48 AM 4284 次查看
分类:Apple 标签:Apple
早在我还在用Win98的时候,就被杂志中的苹果电脑给吸引了。在我觉得电脑应该是主机+显示器的搭配时,那台iMac G3却将主机放在了显示器里,而且体积并不比普通的CRT大,甚至后盖还是透明的!
那以后数年,我在学校的苹果实验室里用了阵iMac G4,再次被它优雅的设计折服了。我忘不了拿着那完全透明的鼠标的赞叹,也忘不了不小心按到键盘上的光驱弹出键时,它可爱地“吐舌头”时的惊讶。
又过了几年,在逛电脑商城时见到了单独放在一个小房间里的iMac G5,那27寸的屏幕显得很具视觉冲击力。它一如既往地将主机放在了显示器里,可这次换成了液晶显示器!
我想,苹果就是这样一次次颠覆传统的认知,才让它一步步走上了现在的地位吧。犹如爱情,我们很少对司空见惯的行为所触动,却会为出乎意料的邂逅而醉心。
所以买不买苹果的产品,只取决于你愿为这份冲动付出多少。我想大多数人是不会为爱情计较得失的,也不会在意对方的小毛病的;所以当你还在为否该买其他同类产品而彷徨时,你应该确信这不是钟爱,而果断地抽身离开。
我想,说到这里果黑们肯定会忍不住站出来反驳,贬斥Apple的种种不好了。对此我想说的是,无论Apple做得多好,他们也不会满意的。他们需要的不是满意的产品,而是说服自己不去买的理由。因为如果不曾动心过,根本没兴趣去为此争执。
当然,世界上没那么多富二代,并不是每个人都有花心的资本,你得掂量着手中的银子,所以这篇文章还有得说。
2011 3 31 03:00 PM 2258 次查看
分类:Google App Engine 标签:Google App Engine
« 看看还有什么好玩意