为视网膜显示屏优化网页上的图片
2011 7 16 03:16 PM 4124次查看
分类:Web 标签:HTML, JavaScript, iPhone, CSS
正是依赖这视网膜显示屏,iPhone 4的分辨率达到了640×960 pixels;不过为了保持向下兼容性,它采用的仍然是320×480 points。
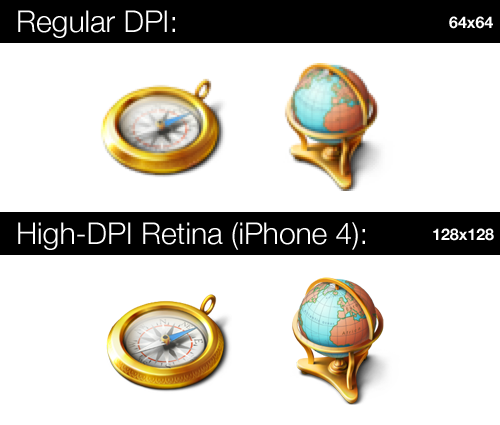
也就是说,在不进行缩放的情况下,显示普通图片时,它会用4个像素来显示图片中的1个像素;而在显示retina图片时,每个像素都对应图片中的1个像素。
如此一来,老的应用无需修改就可以在iPhone 4上运行了——虽然显示效果差了点,但是不会出现只有左上角那1/4的区域有内容的情况。
在用iOS SDK开发iOS应用时,只要将图片名加上“@2x”后缀,就能让支持retina display的设备自动显示这个解析度更高的图片。
但Safari等使用UIWebView的应用在展示图片时,却无法利用这个特性,因为这样可能会造成大量没必要的HTTP请求。
既然不能自动实现,那就只能手动来弄了。原理很简单,准备2种图片,当检测到支持retina display时,就显示大图,然后把图像的长宽各缩小一半即可。
在网页中,pixel与point比值称为device-pixel-ratio,普通设备都是1,iPhone 4是2,有些Android机型是1.5。
要检测它,直接用CSS3 media query即可:
<link rel="stylesheet" type="text/css" href="/css/retina.css" media="only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2)"/>@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) {}这种方式的缺点是图片必须设为背景图片,或者同时列出2个img元素,但隐藏其中一个。详细的代码我就不列出来了,《How to make your web content look stunning on the iPhone 4’s new Retina display》这篇文章里就有个很好的例子:

其中的关键点就是设置不同大小的背景图片,但使用相同的background-size。
更灵活的方法当然就是用JavaScript了。只要简单地获取window.devicePixelRatio即可,对老的浏览器而言它是undefined,将其当成1就行了。
以这个地球仪来举例:
<img src="http://photo.keakon.net/retina/Internet-64.png" id="photo"/>if (window.devicePixelRatio == 2) {
var photo = document.getElementById('photo');
photo.src = 'http://photo.keakon.net/retina/Internet-128.png';
photo.width = photo.height = 64; // 这个图片没有指定宽高,因此其实修改其中一个就行了
}最终的效果如下:


虽然在电脑上完全看不出有什么区别,但用iPhone 4在手机页面浏览或放大时可以很容易看出2者的差异。
2011年7月25日更新:
在Surfin’ Safari Blog发现了一篇《High DPI Web Sites》,也提到了这种技术。神奇的是2006年就有人弄这种技术了,那时iPhone 4还远没诞生呢。
0条评论 你不来一发么↓